0.开头例行废话
CSS真是有一堆奇技淫巧,之前知道了如何清除浮动以及解决margin上下边距重叠,但却不知道原理。原来这些奇奇怪怪的解决方案是通过触发BFC实现的!
1.BFC的基本概念
先扯点专业术语,BFC全称Block Formatting Context(块级格式化上下文)。它是页面中的一块渲染区域,并且有一套渲染规则,它决定了其子元素将如何定位,以及和其他元素的关系和相互作用。
| 具有 BFC 特性的元素可以看作是隔离了的独立容器,容器里面的元素不会在布局上影响到外面的元素,并且 BFC 具有普通容器所没有的一些特性。 |
2.如何触发BFC?
1.body根元素
2.浮动元素
3.绝对定位元素(包括absolute,fixed)
4.display为inline-block,table-cells,flex
5.overflow为除了visible的值
3.通过触发BFC来解决上下边距重叠
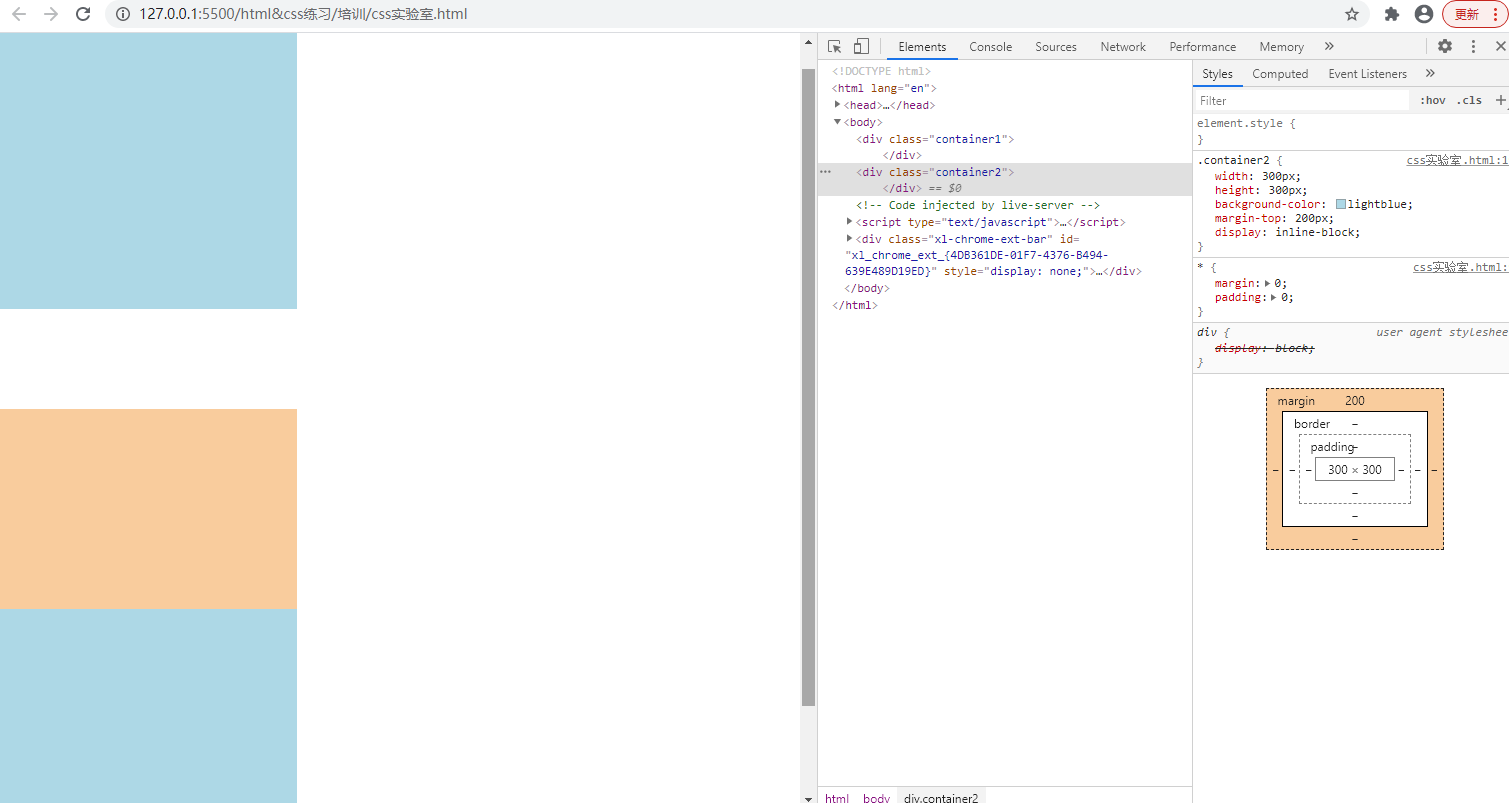
两个垂直排列的 div盒子,我们为上面的盒子设置margin-bottom:100px,为下面的盒子设置margin-top:200px
1 | <div class="container1"></div> |
1 | .container1{ |
之后我们在浏览器中查看效果时可以发现,两个盒子的间距为较大的200px而不是100px+200px=300px,这不是CSS的bug,我们可以理解为一种规范。而这种规范有点不符合常理,我们有时想要避免外边距重叠,我们可以让上下两个盒子触发BFC成为与外界隔绝的独立容器!
我们为div设置display:inline-block之后

可以看到上边距重合的问题已经解决了。
注意:为什么设置overflow:hidden无法解决上边距重合?
不知道,根据某乎上热心网友的解答(👴没看懂),他们的子元素确实形成了不同的BFC,而他们的父元素在同一BFC盒子中.
4.通过触发BFC来解决浮动造成的高度坍塌
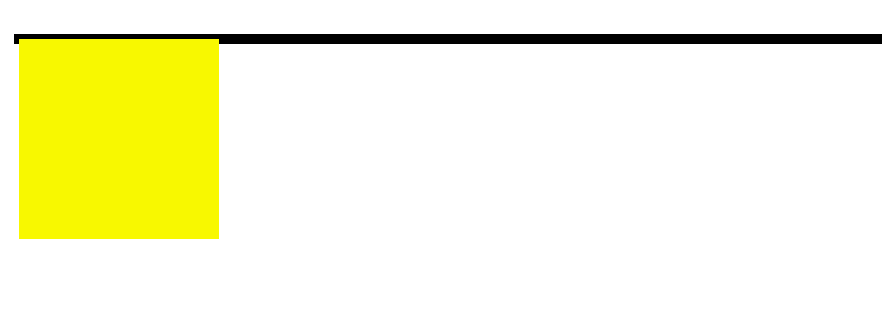
浮动会使普通的元素脱离普通流,如下:
1 | <div class="father"> |
1 | .father{ |

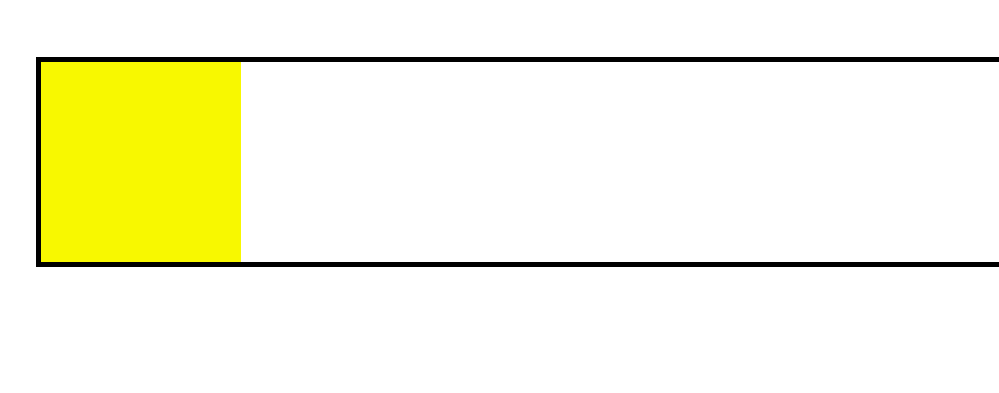
如图所示子元素因为设置了浮动并没有撑开父元素,如果我们触发了容器的BFC(设置overflow,float,display),那么子元素将会撑开父元素。

如图所示已经大功告成了😄!
5.结尾例行废话
关于BFC还有一些其他应用,由于自己也是刚接触BFC这个概念,有一些东西还不是很清楚,但愿将来在不断应用之后我可以理解的更透彻吧!
如果这篇文章对你有帮助,可以bilibili关注一波 ~ !此外,如果你觉得本人的文章侵犯了你的著作权,请联系我删除~谢谢!