前端基础知识巩固之html
参考:
CSDN博主:「JiuMeilove」 原文链接:https://blog.csdn.net/weixin_44368963/article/details/120054610
稀土掘金:别催我码的慢 html篇–这可能是目前较为全面的html面试知识点了吧 - 掘金 (juejin.cn)
W3School:w3school 在线教程
菜鸟教程:viewport 深入理解 | 菜鸟教程 (runoob.com)
1 |
|
什么是html?
HTML的全称为超文本标记语言,是一种标记语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整| | 体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。 [1]
html的基础结构
1.声明
1 | <!-- html5的声明,它是用来告知 Web 浏览器页面使用了哪种 HTML 版本,保证浏览器按照我们声明的版本来正确的解析,其他版本的html都有不同的声明 --> |
作用:声明文档的解析类型(document.compatMode),避免浏览器的怪异模式。
BackCompat:怪异模式,浏览器使用自己的怪异模式解析渲染页面。
CSS1Compat:标准模式,浏览器使用W3C的标准解析渲染页面。这个属性会被浏览器识别并使用,但是如果你的页面没有DOCTYPE的声明,那么compatMode默认就是BackCompat,
浏览器按照自己的方式解析渲染页面,那么,在不同的浏览器就会显示不同的样式。
如果你的页面添加了那么,那么就等同于开启了标准模式,那么浏览器就得老老实实的按照W3C的
标准解析渲染页面,这样一来,你的页面在所有的浏览器里显示的就都是一个样子了。
2.html标签
html文档的开始,所有的代码都被html标签包裹
1 | <html lang="zh-CN"></html> <!--lang属性表示当前网页使用的语言 zh-CN是中文,en表示英文--> |
3.head
head标签表示文档的头部,是一个包含了头部元素的容器,文档的头部描述了文档的各种属性和信息,包括文档的标题、在 Web 中的位置以及和其他文档的关系等。绝大多数文档头部包含的数据都不会真正作为内容显示给读者。
head标签中可以包含base,link,meta,script,style,title标签
4.base标签
base标签是HTML语言中的基准网址标记,它是一个单标签,常见的url路径形式分别有相对路径与绝对路径,如果base标签指定了目标,浏览器将通过这个目标来解析当前文档中的所有相对路径,包括的标签有(a、img、link、form),也就是说,浏览器解析时会在路径前加上base给的目标,而页面中的相对路径也都转换成了绝对路径。使用了base标签就应带上href属性和target属性。
target属性:规定网页窗口的打开方式
- _blank:在新窗口打开链接页面。
- _parent:在上一级窗口中打开链接。
- _self: 在当前窗口打开链接,此为默认值,可以省略。
- _top: 在浏览器的整个窗口打开链接,忽略任何框架。
5.link标签
link标签用来引入外部资源,最常见的是外联css,此外还有引入网页的图标等
6.meta标签
meta标签用来设置网页的一些元数据,如字符编码,网页关键字等
charset属性:
1 | <meta charset="utf-8"> <!--设置网页的字符编码,浏览器会根据该编码格式来解析页面,防止页面乱码--> |
http-equiv属性:
将content中的内容关联到http头部
1 | <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!--是IE8的专属标记,用来兼容其它低版本IE浏览器的,告诉IE8浏览器以哪个低版本的IE浏览器来渲染页面。这里表示以当前IE浏览器所支持的最高版本模式来渲染页面--> |
name属性:
name = viewport:
name = keywords:设置网页关键字,有利于SEO优化
name = description:设置网页描述,有利于SEO优化
相关知识:SEO指的是搜索引擎优化,一种利用搜索引擎的搜索规则来提高目前网站在有关搜索引擎内的自然排名的方式。
7.title标签
设置网页的标题
8.script
引入js脚本,一般考虑到浏览器的加载问题不会在head标签中引入
9.style
可以在style标签下编写CSS样式
网页的主体-body
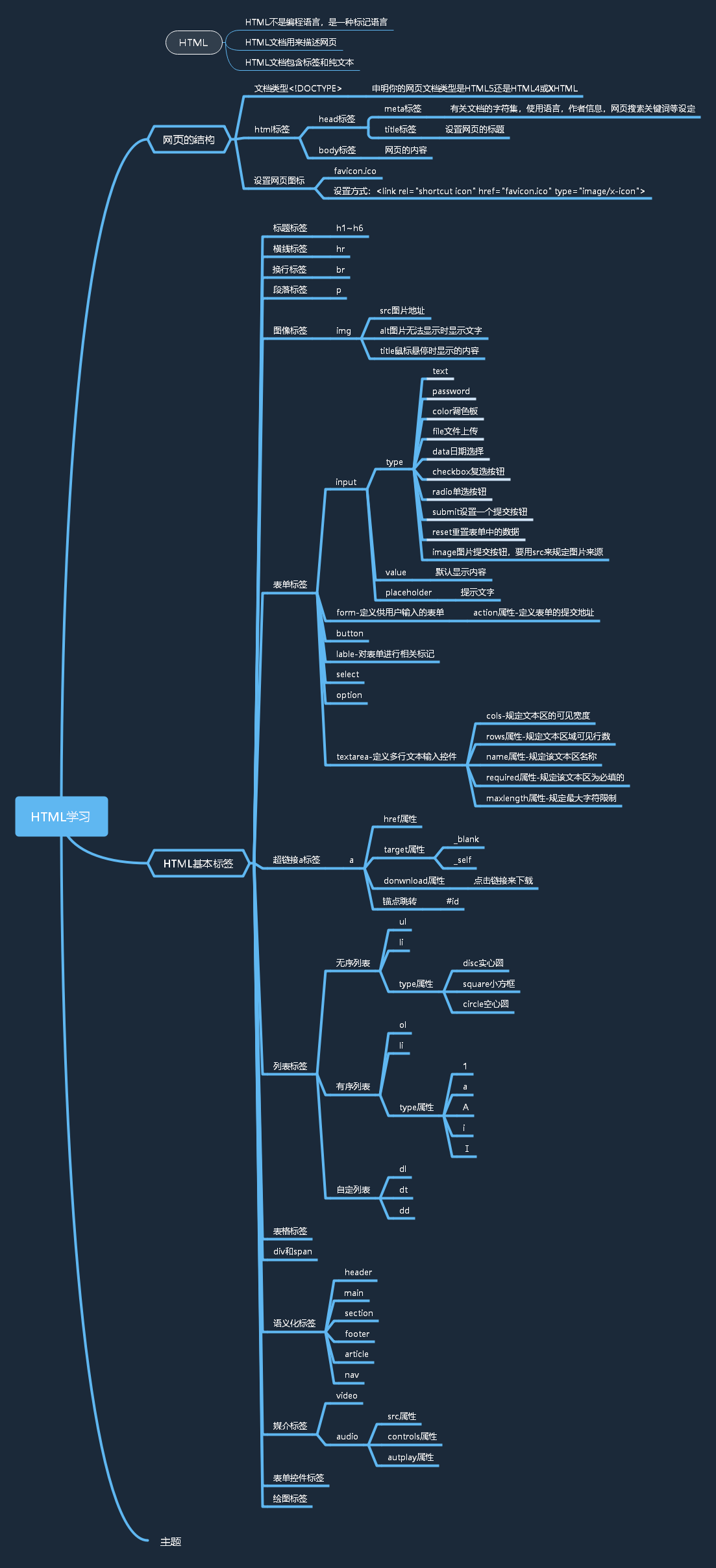
这里就是编写网页主体内容的地方,其中的标签会被浏览器解析渲染到网页上,html的常用标签及其属性总结

这是我两年前的总结,思维导图的会员过期了添加不了东西,更详细的内容请参考:HTML 标签列表(功能排序) | 菜鸟教程 (runoob.com)
html的相关知识:
什么是SEO? SEO如何优化?SEO的原理
SEO意为搜索引擎优化,一种利用搜索引擎的搜索规则来提高目前网站在有关搜索引擎内的自然排名的方式。
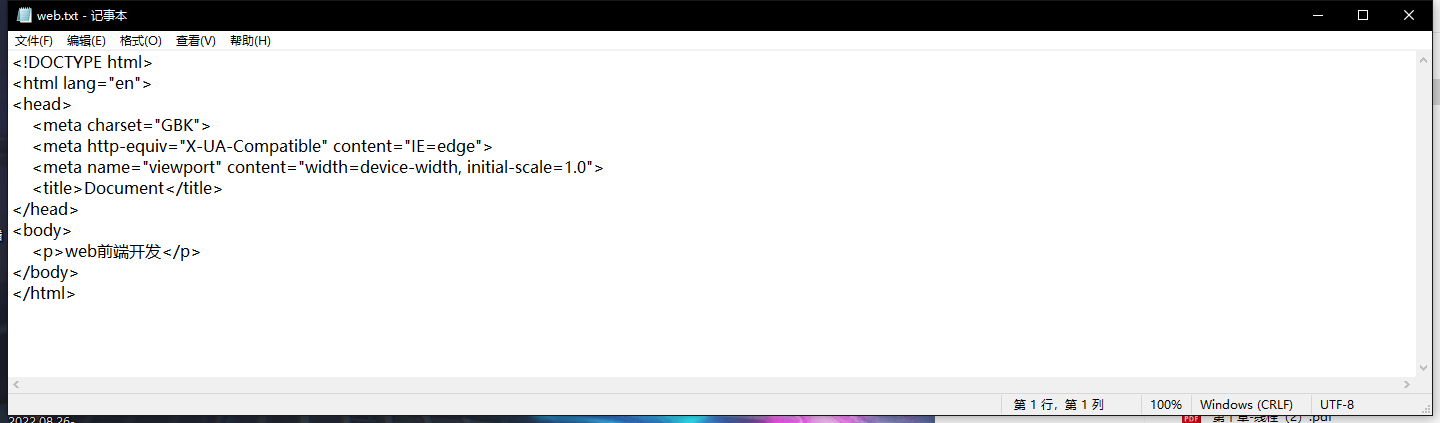
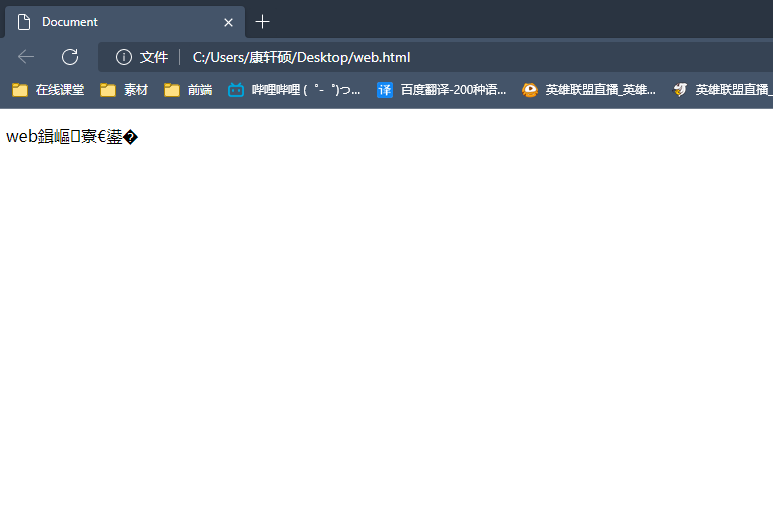
浏览器乱码的原因是什么?如何解决?
- 网页源代码是
gbk的编码,而内容中的中文字是utf-8编码的,这样浏览器打开即会出现html乱码,反之也会出现乱码;

使用新版Edge浏览器打开:

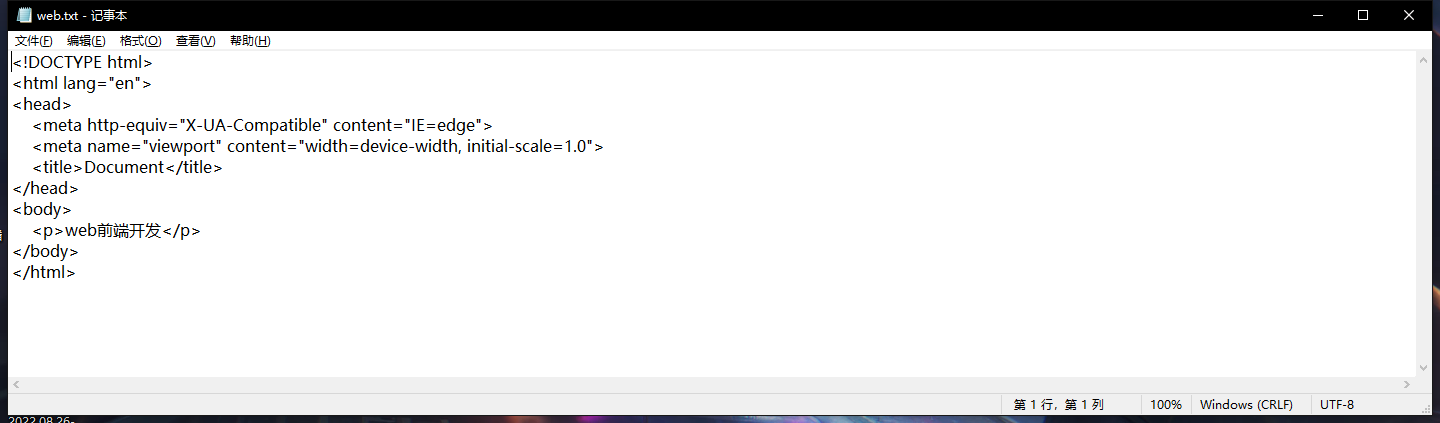
html网页编码是gbk,而程序从数据库中调出呈现是utf-8编码的内容也会造成编码乱码;- 未设置meta charset = utf-8标签,浏览器不能自动检测网页编码,造成网页乱码。

这时候修改后缀为html使用IE浏览器打开
为什么要使用html语义化标签?
语义化是指根据内容的结构化(内容语义化),选择合适的标签(代码语义化),便于开发者阅读和写出更优雅的代码的同时,让浏览器的爬虫和机器很好的解析。
语义化的好处:
用正确的标签做正确的事情;
去掉或者丢失样式的时候能够让页面呈现出清晰的结构;
方便其他设备解析(如屏幕阅读器、盲人阅读器、移动设备)以意义的方式来渲染网页;
有利于SEO:和搜索引擎建立良好沟通,有助于爬虫抓取更多的有效信息:爬虫依赖于标签来确定上下文和各个关键字的权重;
便于团队开发和维护,语义化更具可读性,遵循W3C标准的团队都遵循这个标准,可以减少差异化。
HTML、XML、XHTML 的区别
HTML标签的分类,行级,块级,行块
行级标签:又称为内联标签,表现为包裹性,内容决定宽高,不能设置宽高以及上下外边距,多个标签会占同一行
常见的行级标签:span,a,i,strong,em
块级标签:独占一行,默认宽度自动撑满父级,高度为0,可以设置宽高以及外边距
常见的块级标签:div,p,h1-h6,ul,li,dl,dt,dd,form
行块标签: 内部的块级盒子与外部的内联盒子包裹组成
1.同行序跟显示,遇到父级边界换行
2.没有宽高的时候内容撑开高度
3.换行被解析
行快标签:img,input等替换元素,textarea,select等表单相关的元素,表现为同占一行但又可以设置宽高的元素
HTML有一套嵌套规则是根据标签的分类来划分的,但在HTML5之后已经不在根据display来划分元素了,这个嵌套规则已经不适用了,相关资料:HTML5标签嵌套规则详解【必看】 - phpStudy (xp.cn)
<!Doctype html>的作用
HTML5的新特性
如果这篇文章对你有帮助,可以bilibili关注一波 ~ !此外,如果你觉得本人的文章侵犯了你的著作权,请联系我删除~谢谢!